如今,绝大多数消费者正在切断付费电视的连接,但这并不意味着他们已经避开大屏幕来消费他们的内容. 根据…发布的数据 尼尔森美国电视节目的收视习惯.S. 成年人发现92%的观看仍然是在电视屏幕上进行的. 这些都是非常大的数字.
超过92%的美国观众观看了电视.S. 成年人仍然发生在电视屏幕上.
在过去的几十年里,“看电视”的含义发生了很大的变化. We are no longer limited to a remote and cable box to fill our screens; we’re using Smart TVs, 或者用冰球流媒体 Roku亚马逊Fire和苹果电视,或连接 视频游戏 Xbox和Playstation等游戏机. 这些设备的用户界面都比老式的屏幕导航功能强大得多.
通过Hulu等基于订阅的在线服务付费观看广播或视频点播节目, Netflix或亚马逊占全球在线受访者的26% (尼尔森 ). 这是一个很重要的数字. 然而, 72%的受访者证实,他们仍然通过传统的电视连接付费观看他们的内容.
这是否意味着传统的电视连接将继续存在?
我们似乎都认为“掐线族”的人数会更多. 尼尔森 报道称116.2015-16电视季预计将有400万美国家庭收看电视. 这是一个巨大的数字,报告还发现大约有9.其中500万家庭已经转向免费的OTA电视. 在所有流媒体服务中,网飞(Netflix)排名60.(7%)似乎处于领先地位,其次是亚马逊Prime Video (49%).4%)和Hulu (26%). 我相信人们放弃付费的最大原因之一是我们只想为我们使用的东西付费.
与电脑甚至手机相比, 为电视设计ui仍然是一个相对较新的领域. 这也是一个完全不同的平台,我们消费内容的方式也不同. 电视设计需要一套独特的考虑因素, 包括屏幕尺寸和观看者距离, 技术限制, 以及使用环境. 用户处于“向后倾斜”的体验中, 坐在平均10英尺远的地方,用户界面和体验需要反映这一点. 与触摸屏平板电脑和手机相反, 电视上的互动是通过D-pad(方向控制板)使用遥控器或视频游戏控制器完成的, 哪些与复杂性有关.

电视不像平板电脑和手机.
随着时间的推移,电视已经发生了很大的变化,从一件笨重的家具变成了挂在墙上的时尚简约的显示器. 那时候电视会占据整个客厅, 他们使用了一种技术,可以在电视机上产生不一致的图像, 尤其是靠近边缘. 为了弥补这些问题,CRT电视受到监视. 这只是意味着图像被稍微放大,这样边缘就不会超出观看区域的范围.
传统上, 广播公司预料到了这一点,并希望避免任何重要信息过于靠近屏幕边缘. 为了解决这个问题, 他们创建了一个标题安全区域来显示文本而不会失真,还创建了一个动作安全区域来安全地显示图像.

由于我们无法控制的原因,扫描仍然是一件事……即使是在你的新高清电视上. 不同电视的监听量并不一致. 确保你所有的主要信息,如标题和重要的操作是安全的, 把它们放在安全范围内.
There is currently not a set “standard” for safe action areas; it is mostly defined by the platform itself. 谷歌的安全范围很窄,而苹果的安全范围更大一些. 我在网上搜索了很多, 这些区域距离电视屏幕中心的距离在85%到95%之间. 以满足您可能正在工作的所有不同平台的需求, 我建议使用60px的上下边距和90px的边距作为安全区域. 这意味着你的所有主要信息都需要放在这个区域内,以便适应所有电视屏幕并满足每个平台的要求.
要开始您的新电视用户界面设计,请创建一个新的1920 x 1080画布. 你的边距(安全区域)应该是90像素(左边和右边),以及60像素的顶部和底部. 你可以得到你的免费文件 在这里下载.

上下左右是如何塑造电视界面的.
作为设计师,我们设计的硬件将定义我们的一些设计模式. 在手机上,我们可以滑动、点击、长按、拉拉等等. 执行操作. 标签和菜单在我们的设备上被用作导航模式. 电视提供了一个巨大的画布,如果处理不当,很容易变得过于复杂. 为了让用户最大限度地看到内容,看到长行内容已经成为电视ui的标准元素.

不像我们用手指控制的移动设备, 大多数电视用户界面都是由一个方向键控制的,使用时距离屏幕一定距离. 无论是用遥控器还是用手柄, 方向键将导航限制在四个方向:向上, 下来, 左, 和右.
每个平台也有自己的既定惯例. 在Xbox, 例如, 触发器提供“Page Up”和“Page Down”控件,而缓冲器用于内容视图之间的选项卡. 每个平台上都有许多经验丰富的玩家熟悉的“高级用户”按钮.

电视用户界面的另一个关键因素是 焦点状态. 不能触摸屏幕或使用鼠标, 用户必须导航到他们想要选择的元素. 当用户在应用程序中导航时, 不同的UI元素应该突出显示,表明导航元素处于焦点位置.


在电视设计中,焦点和亮点状态非常重要. 该焦点状态是突出显示可选择组件并表示用户当前在屏幕上位置的元素. The form in which the focus is displayed may vary; depending on the component, 然而, 坚持始终是关键. 一个清晰和高度可见的焦点可以帮助用户快速识别他们当前在屏幕上的位置,并简化导航. 当用户的视线暂时离开电视,然后又回到他们的视线, 应该会自动显示当前为导航选择的选项. 屏幕上的每个项目都必须是光标所能触及的, 并且应该始终清楚光标下一步可以移动到哪里.
这些设计可能会让用户想知道他们在应用程序中的位置. 这些例子没有提供足够的视觉指示(焦点状态)的定位. 用户应该能够清楚地看到他们在哪里,而无需上下移动. 你应该能够把目光从电视机上移开,再移回来,仍然知道自己的位置.




在十英尺外阅读.
电视应用通常被称为“十英尺体验”, 这个术语指的是你和电视机之间的一般距离. 与其他设备,如移动和桌面设备相反, 电视被设定成一种“向后靠、放松”的环境. 考虑到这个距离,我们需要以不同于网页或手机的方式对待UI.

电视屏幕通常比移动设备和台式电脑显示器大,但从更远的距离观看. 易读性成为一个重要的特征, 这意味着必须相应地调整文本和其他元素的大小. 取决于你的年龄, 18px可能是最小的可读大小,只适用于不必要的标签, 就像眉卡. 即便如此,作为一般的经验法则,你选择的字体大小不应该小于24点. 这是我认为的最小字体大小,以适应各种类型的用户.

成功的关键 Typography 在电视上不断地测试. 薄, 显示器上的小字体看起来干净利落, 但有一次是在电视上, 它可能看起来被吹散或变得难以理解.
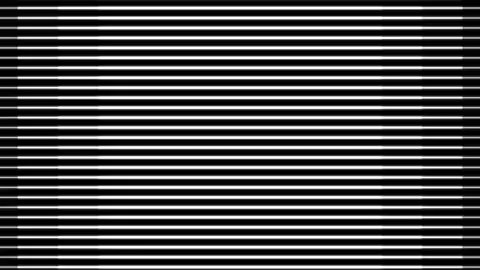
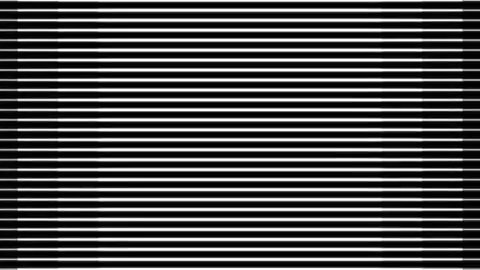
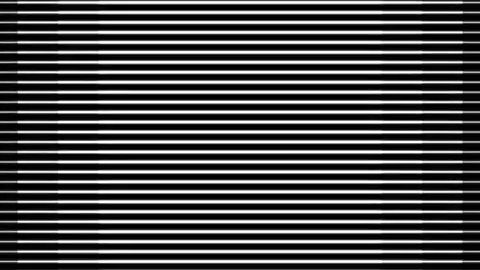
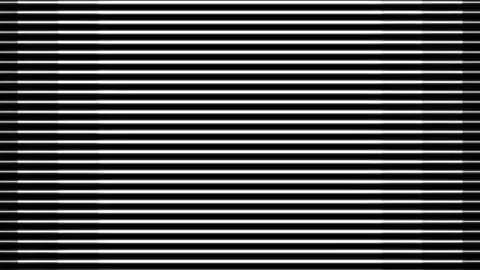
什么是扫描线??
与桌面, 移动, 平板电脑屏幕, 电视屏幕上的图像是由奇偶扫描线组成的. 电视使这些线在奇偶扫描线之间以相位迅速交替. 任何落在单个扫描线上的单个像素(或像素线)都会闪烁. 为了避免你的项目在屏幕上闪烁, 你应该始终保持你的线条偶数,不细于2像素. 当你致力于跨平台项目并准备将你的设计从触屏设备(手机和平板电脑)转移时,你需要考虑到这一点。, 你经常在哪里发现自己创建1px的边框按钮, 为电视.
避免这些模糊线条或形状的另一种方法是确保你的设计总是像素完美. 下面的例子是使用不均匀数字创建的线条的一个很好的例子. 正如你所看到的,我们可以清楚地看到它的影响,它会让眼睛感到不安.

电视显示有限制.
首先要记住的是,电视的伽马值比桌面高得多, 平板电脑和手机设备. 描述伽马如何影响图像质量的最佳方法是,伽马表示灰度中每一步之间的亮度差异水平, 或者黑人变亮的“速度”有多快. 我们感知到的两倍的光只比原来亮了一点点. 不同品牌和型号的电视在亮度方面差异很大, 显示和其他设置. 和字体一样,彩色电视机也应该尽早并经常进行测试.
选择颜色时要遵循的几点原则:在晚上或在黑暗的房间里看电视时,明亮的颜色可能会让眼睛感到刺眼. 避免过度使用饱和色(尤其是红色),避免在大型元素或背景中大量使用白色. 纯白色会产生光晕和其他视觉干扰. 在选择白色时,建议挑选一款 # f1f1f1 十六进制值以避免任何闪烁. 为了提高可读性,请确保在元素之间创建足够的对比度


一般的规则是在高度对比的颜色之间避免尖锐的边缘(特别是在深色旁边的明亮颜色)。, 并避免“热”色,如非常饱和的红色和黄色. 这些颜色比饱和度较低的颜色或较冷的颜色(如蓝色和绿色)更容易渗出.
一定要在真正的电视上测试颜色,以了解你的颜色选择如何转换到大屏幕上. 如果可能的话, 在多台电视上预览你的应用,因为不同电视型号的颜色差异很大. 简单地连接HDMI电缆从你的电视机和测试它.
要考虑的小事.
这些元素应该作为一个整体来指导你的设计. 在设计电视用户界面时,最大的考虑因素是简单性和轻量级交互.
而许多 交互设计的基础和最佳实践 尽管如此,与电脑或移动设备不同,电视的使用方式更轻松. 电视上的UI应该清晰、简单、直观. 设计要求简单明了,信息密度低. 这些元素需要足够大,间距足够远,以便从远处读取. 为每个屏幕提供一组清晰的操作或选项.


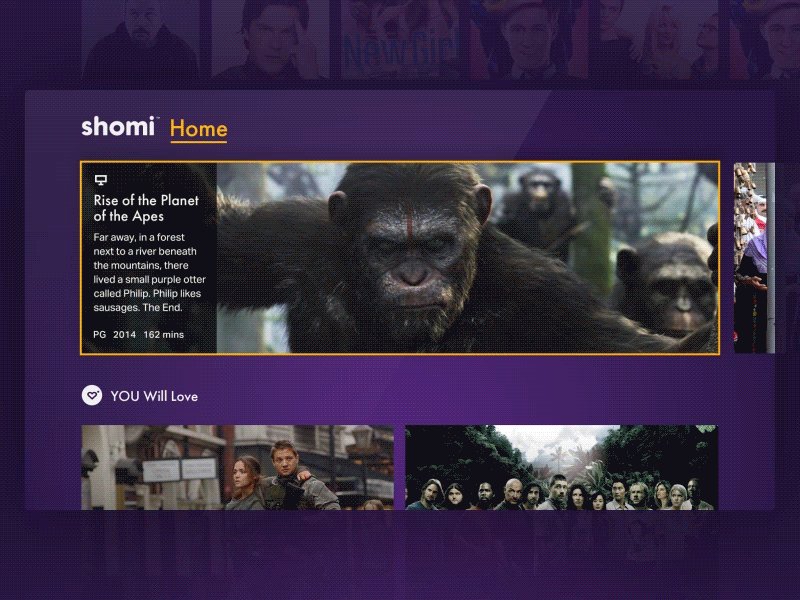
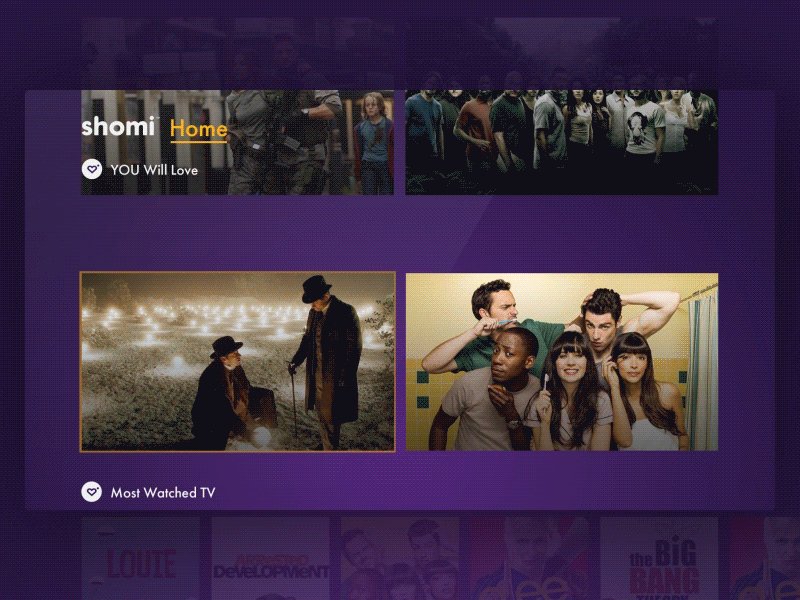
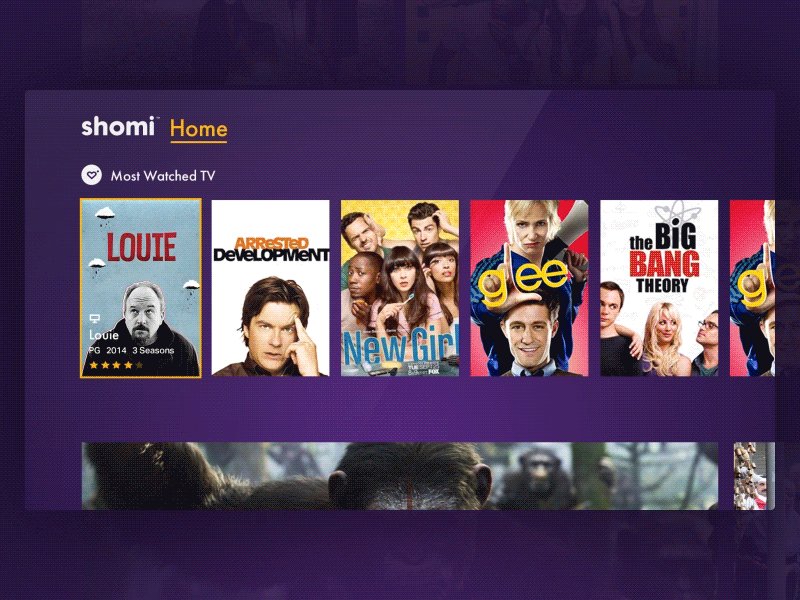
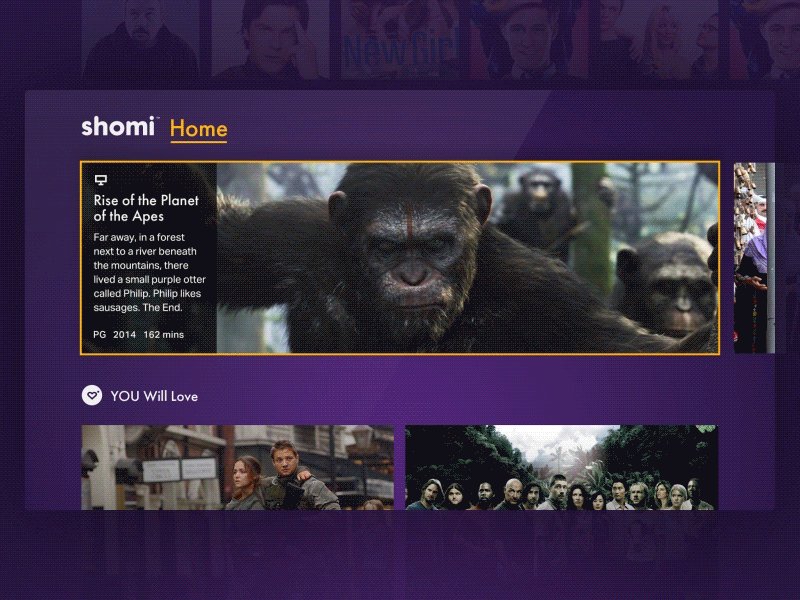
这个设计是干净和简单的,使用漂亮的大卡片处理. 焦点状态是通过比例和阴影来实现的,它们与干净设计的其余部分保持一致. 元数据也只在悬停时可见,这允许用户专注于当前卡.




将最重要的内容或选项放在屏幕的首位,这样用户就可以很容易地看到和浏览它们. 必须删除不必要的屏幕级别. 进入不同的关卡并再次退出必须是容易和明显的.
在设计电视应用程序时,最关键的因素是为用户操作提供清晰准确的导航. 如果导航是模糊的,用户会感到困惑和不安全.
简而言之,用户应该始终确切地知道他们在应用程序中的位置. 记住,用户只使用基本的控件进行导航. “移动”、“返回”、“Enter”等基本导航功能必须清晰. 用户应该能够对这些操作使用他们想要的操作.

作为设计师, 我们的工作是创建和设计用户界面,让用户以一种清晰、易于导航的方式访问内容. 我们不能指望用户为了能看到我们的内容而适应新的习惯. 相反,我们必须这样做 调整我们的用户界面 这样他们就可以在黑暗中被一些没有完全意图的人操纵, 而且输入设备非常有限. 这是一个相当大的挑战,但潜在的回报是巨大的. 享受设计的乐趣!
世界级的文章,每周发一次.
世界级的文章,每周发一次.