Antonios Minas
Antonios是一名专攻前端的高级软件工程师, WordPress, Blockchain technology, PHP, and JavaScript frameworks.
Expertise
Years of Experience
14
Antonios是一名专攻前端的高级软件工程师, WordPress, Blockchain technology, PHP, and JavaScript frameworks.
14
As web developers我们有时会发现自己一遍又一遍地重复同样乏味的任务. 如果您考虑运行构建命令或在浏览器上点击刷新所浪费的时间, 你会意识到你可以节省很多时间. Additionally, by automating your processes, 你可以专注于手头的任务,而不是暂时离开“状态”(你的生产力状态)。.
在这个JavaScript自动化教程中,您将学习如何自动化您的 design 以及使用Gulp的开发过程. If you are more design-oriented,我鼓励你克服任何恐惧,继续往下读. On the other hand, 如果你是一名开发人员,那么一旦你理解了其背后的逻辑,你就能够轻松地解决这个问题.

Gulp 是一个使用Node的构建系统.Js的流实现了一种异步的源-目标方法来实现自动化. 一切都是用JavaScript编写的, 因此,任何具有中级编码知识的人都可以轻松入门. Gulp构建过程由一组观察者和任务组成. 此外,Gulp背后的社区维护了一个 huge plugin directory 它可以帮助完成从连接JavaScript到从svg创建图标字体的任何任务.
还有很多其他选择, 其中大多数都是在过去几年里产生的——最引人注目的是 Grunt. Gulp和Grunt之间的竞争永远不会有明确的赢家, 因为他们都有各自的优点和缺点, 因此我将避免深入探讨这个问题. In a nutshell, Grunt对配置的严重依赖是人们转向Gulp的JavaScript方法的原因. 同时,本机GUI实现,如 Koala 已经从那些不愿进入编程领域的人那里获得了一些进展. However, 捆绑的应用程序不可能达到Gulp提供的可定制性和可扩展性的水平.
插件是gulp完成每个过程的手段. 插件通过npm安装,并使用" require "启动。.
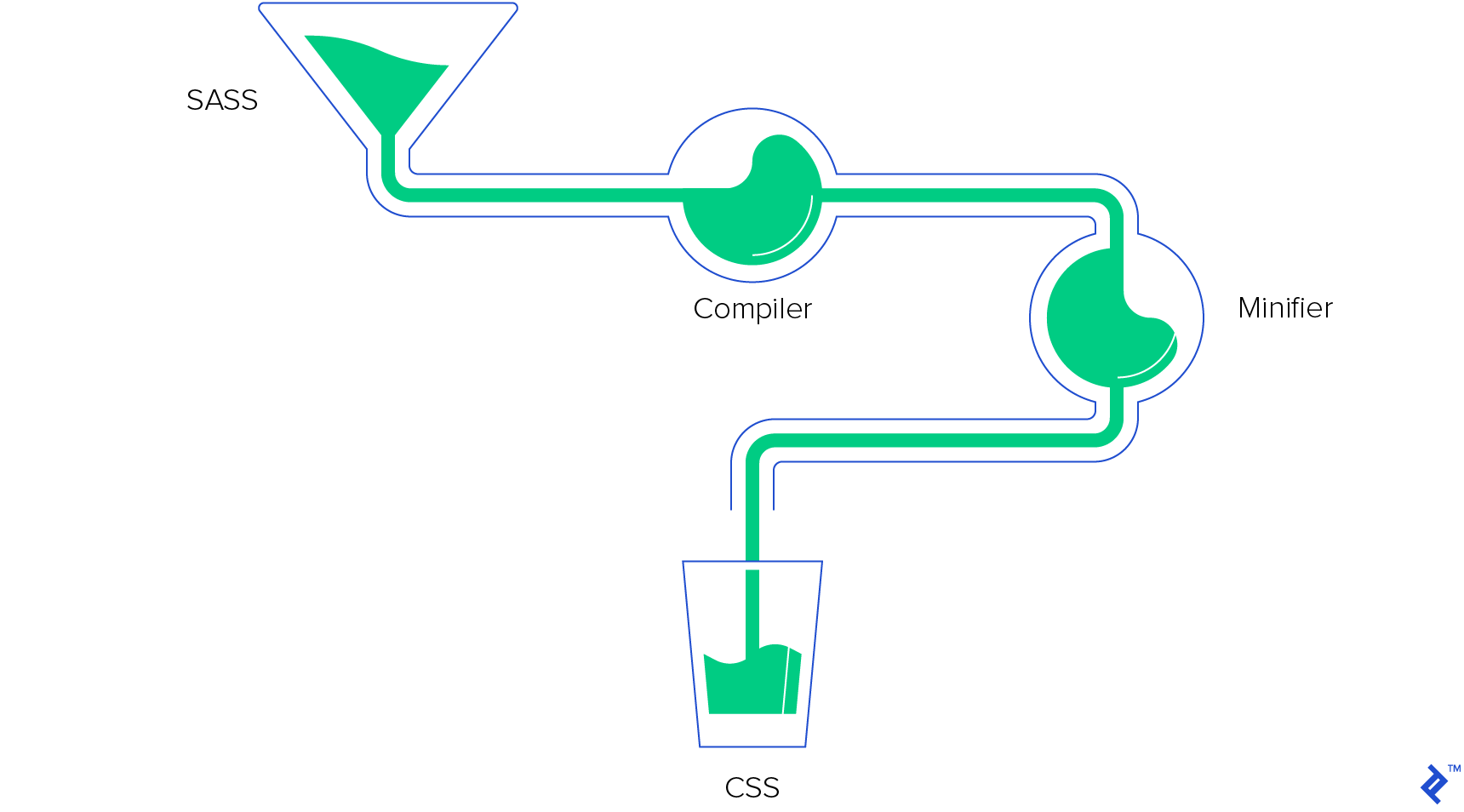
对于Gulp,任务总是有一个源和一个目标. 在它们之间是调用每个插件并将转换后的结果输出到下一个管道的管道.
Globs是引用文件的通配符模式. Globs或Globs数组用作任务源中的输入.
监视程序监视源文件的更改,并在检测到更改时调用任务.
这就是“gulp”命令所指向的JavaScript文件. 它包含从任务到监视器或任务使用的其他代码片段的所有内容.
To get started, you need Node.js 以及具有管理员访问权限的命令行shell. You can download Node.js from here. 安装后,您可以运行以下命令来确保npm是最新的.
sudo npm install npm -g
g标志表示安装将是全局的.
现在您已经准备好安装Gulp并开始调用一些简单的任务. 使用以下命令全局安装Gulp.
sudo npm install gulp -g
注意,您也可以使用相同的命令进行更新.
你可以下载入门工具包,这将有助于你的第一个任务 toptal-gulp-tutorial/step1. 它包含一个非常简单的任务,将SCSS文件编译为CSS. 它使用的是gulp-sass插件 libsass. 我在这里选择libsass是因为它比Ruby快得多, 尽管它缺少一些功能. 在项目的根目录中, 您可以使用以下命令来安装所需的所有插件.
npm install
这个命令读取包.Json文件并安装所需的所有依赖项. 我们在这里使用“npm install”作为以下内容的简写:
npm install gulp --save-dev
安装gulp-sass——save-dev
" -save-dev "标志将选择的插件添加到包中.json devDependencies . json devDependencies . json devDependencies . json devDependencies . json, 你可以使用方便的" npm install ".
此时,您可以运行第一个任务. 执行如下命令,观察/ SCSS文件夹下的所有SCSS文件都被编译成对应目录下的CSS文件。
gulp scss
注意,在本例中,我们指定要运行的任务. 如果省略任务名称,则将运行名为“default”的任务.
以上只用7行JavaScript代码就完成了. 当然,一旦你掌握了它的简单性,你就会有宾至如归的感觉:
var gulp = require('gulp');
Var SCSS = require('gulp-sass');
在开始时,我们初始化所有将要使用的插件. Gulp是我们唯一离不开的东西:
gulp.task('scss', function() {
我们定义名为“scss”的任务:
return gulp.src('scss/*.scss')
为任务设置源文件. These are defined as globs. 在本例中,我们指的是“scss/”文件夹中以“”结尾的所有文件。.scss”.
.pipe(scss())
此时,我们调用之前定义的gulp-sass插件:
.pipe(gulp.dest('css'));
Finally, we use “gulp.为我们的文件定义目标文件夹. 如果要连接的文件也可以是单个文件名.

进一步改进这个过程自动化实现, 你可以尝试包含一些其他的Gulp插件. 例如,您可能希望使用最小化任务的最终产品 gulp-minify-css 并自动添加供应商前缀 gulp-autoprefixer.
我已经创建了一个手表入门套件,你可以直接使用. You can download it from toptal-gulp-tutorial/step2. 它包括先前创建的SCSS任务的增强版本, 还有一个监视源文件并调用任务的监视程序. 要启动它,使用以下命令:
gulp
该命令启动启动监视程序的“default”任务. 此时,您可以编辑任何SCSS文件,并观察CSS文件被重新编译的过程. 您将能够在命令行中看到Gulp的通知.
我们仅用3行额外的代码就为我们的任务设置了一个监视程序. 也就是说,watcher入门套件与介绍性示例没有太大区别. 在本节中,我们将详细介绍所有的添加和更改.
return gulp.src(['scss/**/*.scss', '!scss/**/_*'])
在这个例子中,Gulp源代码提供了一个globs数组. 第一个包含所有以".Scss "也在子文件夹中,第二个不包括以" _ "开头的那些. 这样我们就可以使用SCSS的内置函数@import来连接_page.scss file.
gulp.任务('default', ['scss'],函数(){
这里我们定义了“默认”任务. “scss”任务在“default”之前作为依赖项运行。.
gulp.watch('scss/**/*.scss', ['scss']);
最后,我们调用Gulp的watch函数指向任何以“”结尾的文件.每当发生更改事件时,运行“Scss”任务.

现在可以为其他自动化过程(如JavaScript连接)创建新的监视程序了, code hinting, CoffeeScript compilation, 或者其他可能想到的东西. 为了更深入地研究这个JavaScript自动化实现,我建议添加 gulp-notify 哪个会在任务运行时通知您. 另外,您可以创建一个单独的任务来 minify the resulting CSS code 并使“scss”任务作为该任务的依赖项运行. Finally, you can use gulp-rename to add the “.结果文件的最小”后缀.
在Gulp的插件库中有成千上万的插件, 其中一些远远超出了构建过程的简单JavaScript自动化. 以下是一些杰出的例子:
BrowserSync 它会注入CSS和JavaScript,并在发生更改时自动刷新浏览器. Additionally, 它包含了一个ghostMode功能,可以用来吓唬你的同事或大大加快你的浏览器测试.
Browserify 分析应用程序中的“require”调用,并将其转换为绑定的JavaScript文件. 此外,还有一个可以转换为浏览器代码的npm包列表.
Similar to Browserify, Webpack 旨在将具有依赖关系的模块转换为静态文件. 这给了用户更多的自由来设置模块依赖关系, 也不打算效仿Node.js’s code style.
Gulp-karma 为Gulp带来了臭名昭著的测试环境. Karma遵循Gulp也支持的最少配置方法.

在这个过程自动化教程中,我展示了使用Gulp作为构建工具的美丽和简单性. 通过遵循本教程中描述的步骤,您现在将准备好在将来和遗留项目中完全自动化您的软件开发过程. 花一些时间为你的老项目设置一个构建系统,在将来肯定会节省你宝贵的时间.
敬请关注即将推出的更高级的Gulp教程.
Antonios是一名专攻前端的高级软件工程师, WordPress, Blockchain technology, PHP, and JavaScript frameworks.
14
世界级的文章,每周发一次.
世界级的文章,每周发一次.
Join the Toptal® community.